Circular menu break the generic UI pattern of horizontal navigations. In this showcasing, we have pick up beautiful 17+ best circular menu made with Sass and CSS3 transitions, transforms, and animations. All menu are Circular shaped with an appealing and modern look that opens when menu button is clicked. Works in modern browsers, both desktop and mobile. and you can download free and customize easily like: colors, sizes, icons, position, links, and much more…
so Grab and build a beautiful circular navigation menu for your website and impress your visitors.
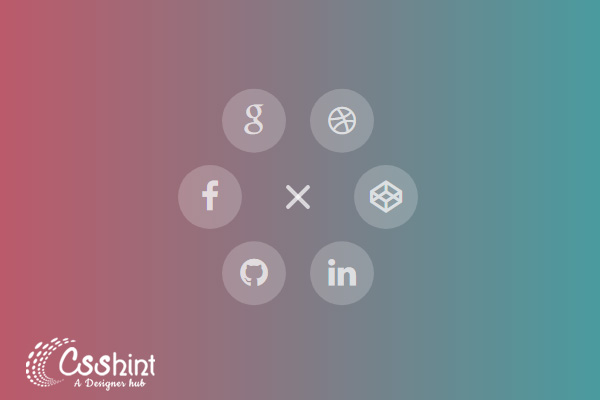
1.Circular Menu
2.Circular Spinning Menu
3.Circular Menu
4.Pure CSS Flower
5.circular links menu (responsive)
6.Animated radial / circular menu
7.Radial menu
8.CSS Gooey Menu (Version 2)
9.Circular menu
10.Circular Menu
11.Pure CSS Circle Menu
12.Gooey Menu
13.Warp Drive! A pure CSS 3D Radial Menu
14.Colourful Flower Popup Menu
15.Simple radial menu
16.Circular Navigation Concept
17.Rings Navigation Concept
18.Circular menu
We hope you enjoy this collection and find something handy for your next project.