Latest Collection of Awesome React Photo Gallery Components Examples Code Snippet.
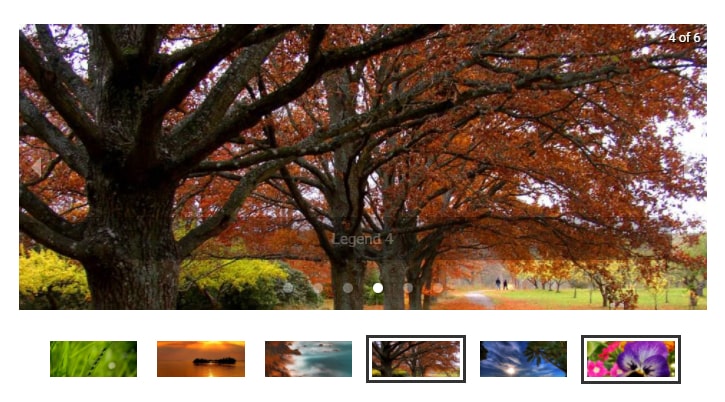
1. React Responsive Carousel
A mobile-friendly, highly customizable, carousel component for displaying media in ReactJS.
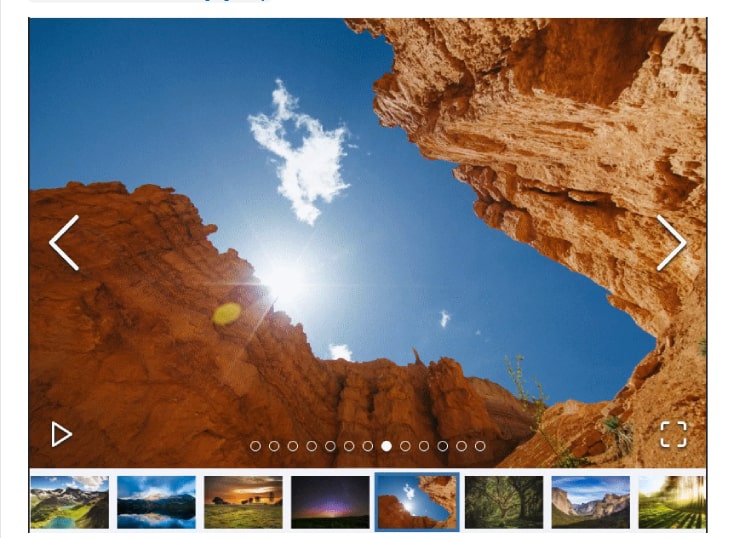
2. React Carousel Image Gallery
React image gallery is a React component for building image galleries and carousels
Features
Mobile swipe gestures
Thumbnail navigation
Fullscreen support
Custom rendered slides
RTL support
Responsive design
Tons of customization options (see props below)
Lightweight ~7kb gzipped
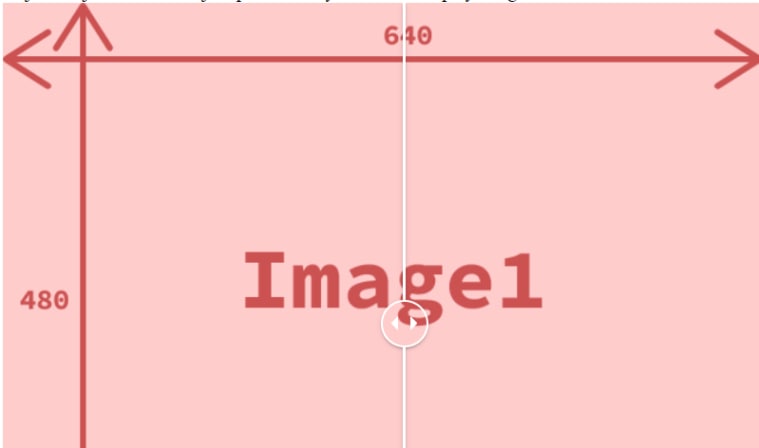
3. React Compare Image
Simple React component to compare two images using slider.
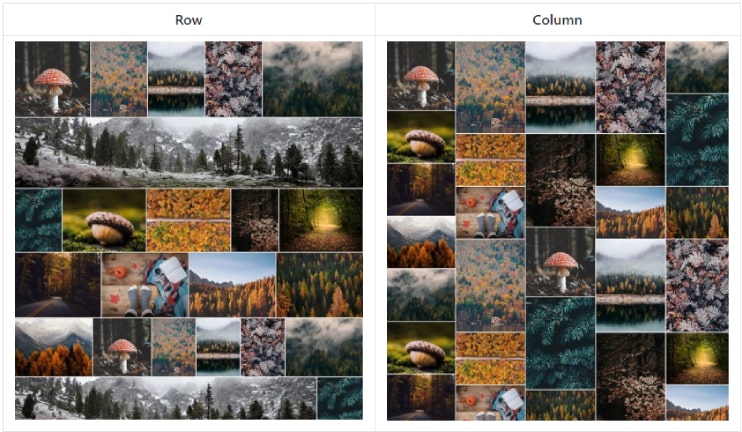
4. React & CSS Grid Image Gallery
5. React Photo Gallery
6. react-photo-gallery with lightbox
7. react-image-viewer
8. React Photo Gallery
Responsive, accessible, composable, and customizable image gallery component
9. React Intense
This component is a port of Intense Image Viewer for use with React.
10. React Grid Gallery
Justified image gallery component for React inspired by Google Photos and based upon React Images.