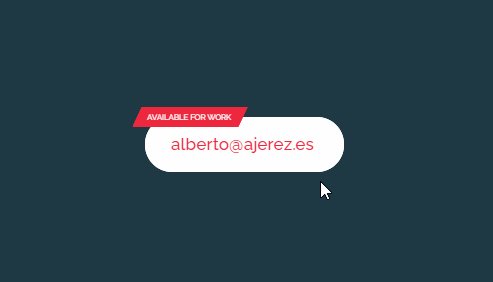
Check out this really cool contact button on hover effect changes to email address. This amazing snippet Designed by Alberto Jerez.
The Html
[code language=”html”]
<svg style="position: absolute; width: 0; height: 0;" width="0" height="0" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="icon-paperplane" viewBox="0 0 1024 1024">
<title>paperplane</title>
<path class="path1" d="M1009.376 5.12c-5.312-3.424-11.36-5.12-17.376-5.12-6.176 0-12.384 1.76-17.76 5.376l-960 640c-9.888 6.56-15.328 18.112-14.048 29.952 1.216 11.808 8.896 22.016 19.936 26.368l250.368 100.192 117.728 206.016c5.632 9.888 16.096 16 27.424 16.128 0.128 0 0.224 0 0.352 0 11.232 0 21.664-5.952 27.424-15.552l66.464-110.816 310.24 124.064c3.808 1.536 7.808 2.272 11.872 2.272 5.44 0 10.816-1.376 15.68-4.128 8.448-4.736 14.24-13.056 15.872-22.624l160-960c2.080-12.576-3.488-25.184-14.176-32.128zM100.352 664.864l741.6-494.432-539.2 577.184c-2.848-1.696-5.376-3.936-8.512-5.184l-193.888-77.568zM326.048 770.112c-0.064-0.128-0.16-0.192-0.224-0.32l606.176-648.8-516.768 805.184-89.184-156.064zM806.944 947.488l-273.312-109.312c-6.496-2.56-13.248-3.424-19.936-3.808l420.864-652.416-127.616 765.536z"></path>
</symbol>
</defs>
</svg>
<a href="http://www.ajerez.es/en/" target="_blank" class="contact-button">
Contact
<svg class="icon icon-paperplane"><use xlink:href="#icon-paperplane"></use></svg>
<span>alberto@ajerez.es</span>
</a>
<a href="https://dribbble.com/shots/2131627-Personal-Portfolio-Site/attachments/388736" target="_blank" class="inspiration">Inspiration: Dribbble</a>
<!– Link to my website –>
<a id="ajerez" href="http://www.ajerez.es/en/" target="_blank"><img src="https://i.imgur.com/AI4BS2I.png"/></a>
[/code]
CSS / SCSS
[code language=”css”]
@import url(https://fonts.googleapis.com/css?family=Raleway:400,300,500,700);
$color1: #EE283E;
$color2: #1F3944;
$color3: white;
html {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
background-color: $color2;
-webkit-font-smoothing: antialiased;
font-size: 18px;
}
*, *:before, *:after {
box-sizing: border-box;
}
.icon {
display: inline-block;
width: 1em;
height: 1em;
fill: currentColor;
}
.icon-paperplane {
font-size: 1em;
color: $color3;
margin-left: 1px;
margin-top: 5px;
}
.contact-button {
position: relative;
-webkit-perspective: 1000;
-webkit-backface-visibility: hidden;
-webkit-transform:translate3d(0,0,0);
color: $color3;
text-decoration: none;
text-transform: uppercase;
font-family: ‘Raleway’, sans-serif;
font-weight: 500;
font-size: 1.2em;
border: 2px solid $color3;
border-radius: 4px;
padding: 20px 60px 20px 55px;
transition: 0.3s ease-in-out;
span {
text-transform: none;
position: absolute;
color: $color1;
top: 20px;
left: 30px;
opacity: 0;
transition: all 0s ease 0s;
}
&:hover {
transition: 0.3s ease-in-out;
border: 2px solid $color3;
border-radius: 50px;
background-color: $color3;
&>span {
opacity: 1;
transition: all 0.25s ease-in-out 0.1s;
}
&:before {
transition: 0.3s ease-in-out;
background-color: $color1;
}
}
&:before, &:after {
content: "";
position: absolute;
top: -14px;
left: -12px;
width: 132px;
height: 25px;
}
&:before {
border: 2px solid $color1;
background-color: $color2;
transform: skew(-25deg);
transition: 0.3s ease-in-out;
}
&:after {
content: "Available for work";
font-size: 0.45em;
top: -7px;
left: 0px;
color: $color3;
}
}
.inspiration {
position: absolute;
width: 100%;
bottom: 0;
left: 0;
padding: 10px;
text-align: center;
text-decoration: none;
color: lighten($color2, 25%);
font-family: ‘Raleway’, sans-serif;
font-weight: 700;
font-size: 1em;
}
[/code]