Are you looking for some best css3 button animation effects to change your old buttons with modern day flat designs and 3d buttons ? You have come to the right place as i am currently compiling a list of css buttons for every day website use. which are good enough to be used in real-world website projects? A nice collection of beautiful css3 buttons with animation effects that are created with the help of web designer easy to find more creative ideas on web design buttons. Anything you can think of to do with buttons.
Here we introduced some best css3 button hover effects which will make your design beautiful.
1Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
2Icon Hover Effects – Simple hover effects for circular icons
The idea is to create a subtle and stylish effect using CSS transitions and animations on the anchors and their pseudo-elements.
3Squishy Toggle Buttons
A toggle buttons in pure css from Justin Windle a codepen user.
4Customizable 3D Button using SASS
A simple and minimal design of 3d button with a nice push hover effect designed by Daniel Weidner a codepen user.
5Creative Button Styles
Modern and subtle styles & effects for buttons (hover and click).
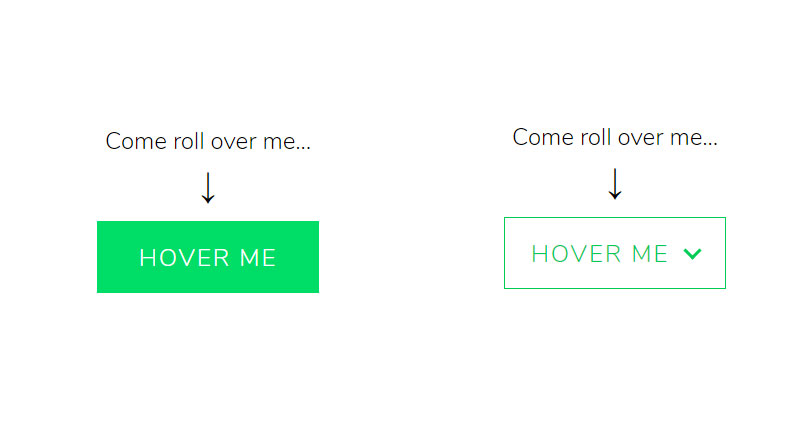
6Neat hover animations on buttons
A toggle buttons in pure css from Bob Savant a codepen user.
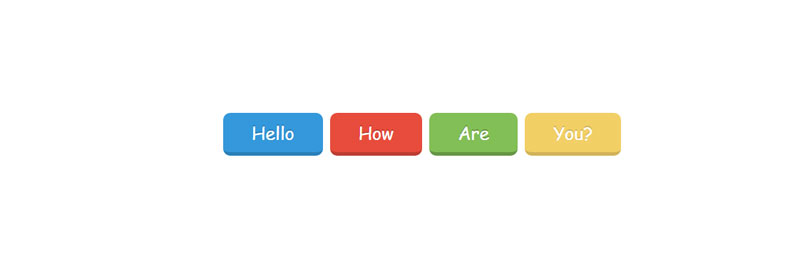
7Some buttons…
A toggle buttons in pure css from Ottis Kelleghan a codepen user.
8Button Switches with Checkboxes and CSS3 Fanciness
this is realistic-looking switch buttons using pseudo-elements and checkboxes.
9Rounded CSS buttons
Rounded CSS buttons from Pali Madra a codepen user.
10Animated CSS3 buttons
These are some stylish CSS only switch buttons.
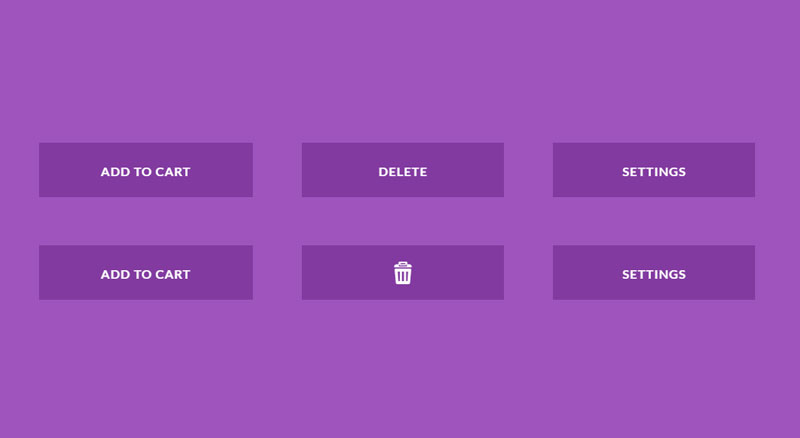
11CSS Animated Buttons With Icons
These are some stylish buttons with simple icon effects.
12Metal UI Buttons
A nice collection of metal buttons created using CSS3