In this article we showcase some best examples of loaders and spinners, for your next project, or your inspiration built with CSS and jquery. loader show the user that some content is being loaded.
Below you’ll find 33+ creating awesome loaders and spinners you can download and use on your own website or project.
1.Cocktail Loader
this awesome mobile spinner effect is created by Marc Malignana codepen user.
2.‘Making pancake’ loader
this effect is created by Pawel a codepen user.
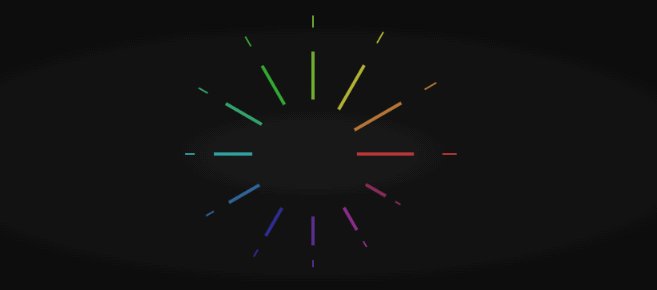
3.Rainbow Loader
this Rainbow Loader is created by Jack Rugile a codepen user.
4.css Loader
this css Loader is created by Connor a codepen user.
5.Code Loader in CSS
this Code Loader is created by Deepak Kamat a codepen user.
6.CSS Stairs Loader
this awesome CSS Stairs Loader is created by Irko Palenius a codepen user.
7.Light Loader
this fantastic ight Loader is created by Jack Rugile a codepen user.
8.Colorful Bar Loader
this multi color bar loader is created by brunjo a codepen user.
9.xbwVXJ Loader
this multi color bar loader is created by brunjo a codepen user.
10.Weird Circle Loader
this multi color Weird Circle Loader is created by Joni Trythall a codepen user.
11.Code Loader
this Code Loader is created by Joni Andrey Shchekina codepen user.
12.Single Div CSS Spinner (Variation 2)
this Single Div CSS Spinner (Variation 2) is created by halvves a codepen user.
13.CSS preloader
this CSS preloader is created by deineko a codepen user.
14.Single Element Solarsystem Loader
this Single Element Solarsystem Loader is created by George Hastings a codepen user.
15.box-shadow animation
this box-shadow animation is created by Gabi a codepen user.
16.CSS loader
this CSS loader animation is created by Vijaya Kumar Vulchi a codepen user.
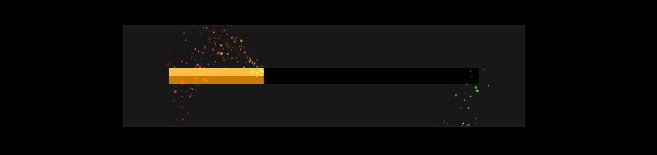
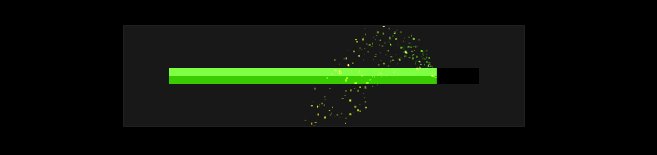
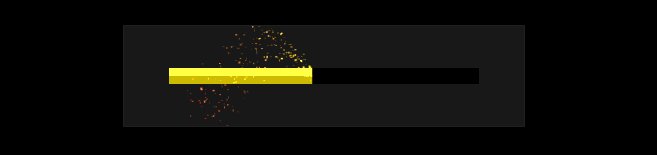
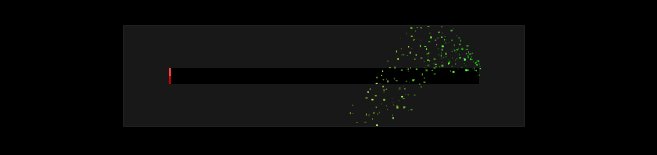
17.SVG Light Progress Bar
this SVG Light Progress Bar is created by Chris Gannon a codepen user.
18.ZbVVwa loader
this ZbVVwa loader is created by Dave McCarthy a codepen user.
19.Gotta catch ’em all!
this Gotta catch ’em all! loader is created by Riley Shaw a codepen user.
20.Loading Spinner
this Loading Spinner is created by JS Dev a codepen user.
21.Canvas Spiral Loader
this Canvas Spiral Loader is created by JS Dev a codepen user.
22.ojLQLw Loader
this ojLQLw Loader is created by Michaël de Boevé a codepen user.
23.Yet another CSS3 Loader
this css Loader is created by Dean Hidri a codepen user.
24.Loader
this Loader is created by Maroš Horniak a codepen user.
25.Unswerving tower
this Unswerving tower loader is created by Dan Andréasson a codepen user.
26.Hand animation – loading
this Hand animation – loading is created by Dan Andréasson a codepen user.
27.loading
this loading text is created by colortom a codepen user.
28.Thinking about SVG-preloaders
this Thinking about SVG-preloaders is created by yoksel a codepen user.
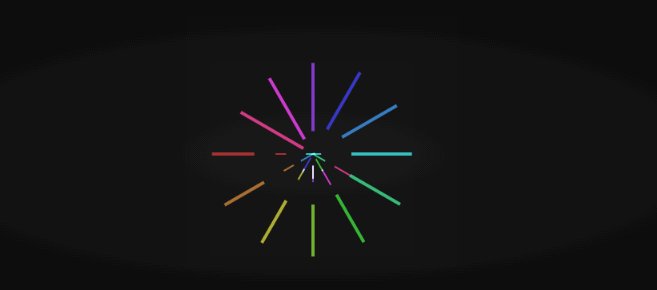
29.Rainbow Spinner
this Rainbow Spinner is created by Jack Rugile a codepen user.
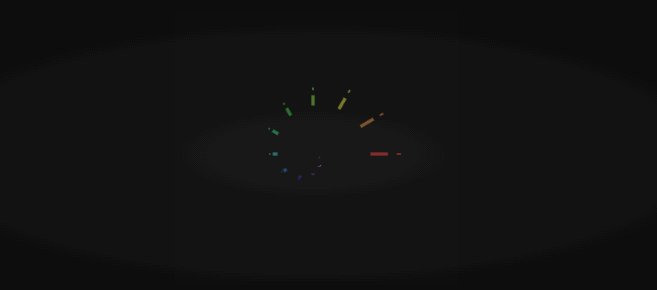
30.Prism Loading Screen
this Prism Loading Screen is created by Ken Chen a codepen user.
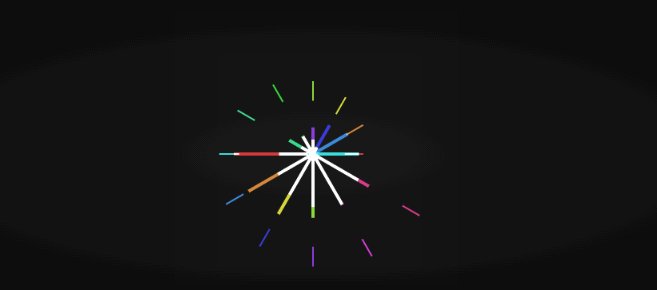
31.more loading
this Prism Loading Screen is created by brandon kennedy a codepen user.
32.Single Element CSS Spinners
this effect is created by Created by @lukehaas. these all spinners are built with pure css, you can get code from site to click view source link.
33.SpinKit
Simple loading spinners animated with CSS.SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
We hope these small demos are useful for you.
Thank you and keep visting 🙂