Check Out this Material Design Drop Down Navigation Menu elements. This card UI inspired pure CSS snippet was designed by Connor Brassington.
HTML / PUG
[code language=”html”]
.container
.tutorial
ul
li Home
li Blog
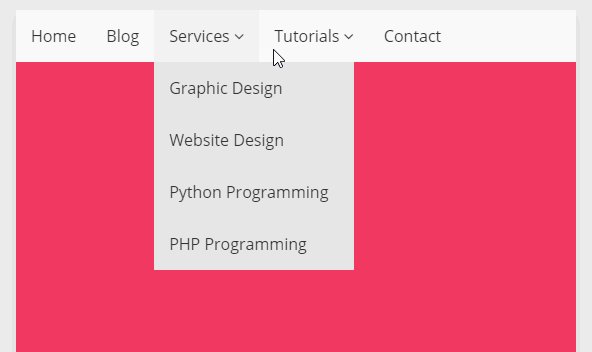
li Services
i.fa.fa-angle-down
ul
li Graphic Design
li Website Design
li Python Programming
li PHP Programming
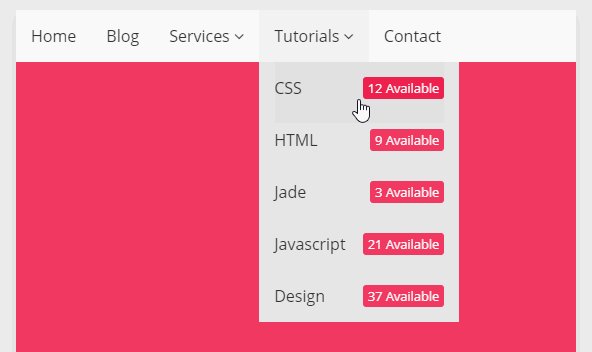
li Tutorials
i.fa.fa-angle-down
ul
li CSS
span 12 Available
li HTML
span 9 Available
li Jade
span 3 Available
li Javascript
span 21 Available
li Design
span 37 Available
li Contact
.slider
.information
p A simple, clean looking dropdown menu effect achieved using pure CSS. Simple functionality, method can be extended to create a secondary dropdown block with few edits.
<link href=’https://fonts.googleapis.com/css?family=Open+Sans:400,300,600′ rel=’stylesheet’ type=’text/css’>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
[/code]
CSS / SCSS
[code language=”css”]
//variables
$background-purple: #EEEEEE;
$subtle-white: #f9f9f9;
$subtle-grey: #f2f2f2;
$masked-grey: #333;
$blue: #F03861;
$open-sans: ‘Open Sans’, sans-serif;
*,
*:before,
*:after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body, html {
height: 100%;
background-color: $background-purple;
}
// page container
.container {
width: 100%;
height: 100%;
}
// tutorial start
.tutorial {
width: 80%;
margin: 5% auto 0 auto;
box-shadow: 0 4px 12px rgba(black, 0.1);
background-color: $subtle-white;
max-width: 800px;
.slider {
width: 100%;
height: 300px;
background-color: $blue;
}
.information {
width: 100%;
padding: 20px 50px;
margin-bottom: 30px;
font-family: $open-sans;
h1 {
color: $masked-grey;
font-size: 1.5rem;
padding: 0px 10px;
border-left: 3px solid $blue;
}
h3 {
color: darken($subtle-grey, 7%);
font-size: 1rem;
font-weight: 300;
padding: 0px 10px;
border-left: 3px solid $blue;
}
p {
padding: 10px 0px;
}
}
ul {
font-size: 0;
list-style-type: none;
// initial li
li {
font-family: $open-sans;
font-size: 1rem;
font-weight: 400;
color: $masked-grey;
display: inline-block;
padding: 15px;
position: relative;
// secondary ul
ul {
display: none;
}
// initial li:hover
&:hover {
cursor: pointer;
background-color: $subtle-grey;
// secondary ul visibility change
ul {
display: block;
margin-top: 15px;
width: 200px;
left: 0;
position: absolute;
// secondary li
li {
display: block;
background-color: darken($subtle-white, 7%);
span {
float: right;
color: $subtle-white;
background-color: $blue;
padding: 2px 5px;
text-align: center;
font-size: .8rem;
border-radius: 3px;
}
&:hover {
background-color: darken($subtle-white, 10%);
span {
background-color: darken($blue, 5%);
}
}
}
}
}
}
}
}
[/code]